В этом уроке я хотел бы рассказать об использовании футажей-переходов Swipes от Digital Juice c двойной альфой.
Такие футажи состоят из двух mov файлов – самого футажа с альфой и видеомаски:
Файл 0817_Swipes_SD
Файл 0817_Swipes_SD_Matte
Для использования футажа необходимо задействовать 4 видеодорожки.
На дорожке 4 находятся два исходных видеофрагмента (эвента), которые нужно связать переходом Swipes.
Для начала нужно сделать дорожку 3 зависимой от дорожки 2:
Далее для дорожки 2 выбрать тип смешивания Multiply (Mask):
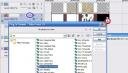
Далее необходимо расположить видеофайлы футажа как показано на следующем рисунке:
На первой дорожке поместить файл 0817_Swipes_SD.
Точно под ним, на второй дорожке разместить маску – файл 0817_Swipes_SD_Matte.
Установить курсор на исходном видео на четвертой дорожке в том месте, где начинается футаж, и разрезать, выбрав Edit – Split или нажав клавишу S:
Затем необходимо поднять правую часть разрезанного эвента вверх с дорожки 4 на дорожку 3, а следующее видео подвинуть ближе, как на следующем рисунке (создать область наложения):
После этого для файла 0817_Swipes_SD на первой дорожке нужно включить альфа канал.
Для этого необходимо зайти в свойства эвента, щелкнув по нему правой кнопкой мыши, и из контексного меню выбрать пунк Properties (Свойства). Далее в появившемся окне (рисунок ниже) на вкладке Media необходимо изменить значение Alpha Channel на Straight (unmated).
Это действие можно выполнить при помощи скрипта AlphaChannel – Straight.js, исходный код приведен в конце урока
Далее необходимо изменить для эвентов футажа MaintainAspectRatio на No, для того чтоб скалировать футаж в стандарт PAL.
Для этого открываем окно Pan/Crop эвента, и меняем MaintainAspectRatio на No.
Это необходимо проделать как с самим футажом (дорожка 1), так и с маской (дорожка 2).
Это действие можно выполнить при помощи скрипта MaintainAspectRatio.js, ссылка на который в конце урока
Последний шаг. Применить к фрагменту (эвенту) 0817_Swipes_SD_Matte на второй дорожке ффект Mask Generator, шаблон (пресет) Luminance Mask, тем самым превращая черный цвет в прозрачный.
Если в проекте планируется многократное использование таких переходов, то лучше эффект Mask Generator применять не к каждому эвенту маски, а ко всей второй дорожке один раз (кнопка выделена синим кружком).
Проделав все эти действия, мы получили следующий результат:
Исходный код скрипта AlphaChannel – Straight:
//ChangeAlphaChannel.js by Roger Magnusson (roger_74 at home dot se)
import Sony.Vegas;
var ChangeAlphaTo : VideoAlphaType = VideoAlphaType.Straight; //Set this to the type you want
/*
VideoAlphaType.Undefined
VideoAlphaType.None
VideoAlphaType.Straight
VideoAlphaType.Premultiplied
VideoAlphaType.PremultipliedDirty
*/
for (var currentTrack : Track in Vegas.Project.Tracks)
{
if (currentTrack.IsVideo() == true)
{
for (var currentEvent : VideoEvent in currentTrack.Events)
{
if (currentEvent.Selected == true)
{
VideoStream(new Media(currentEvent.ActiveTake.MediaPath).Streams.GetItemByMediaType(currentEvent.MediaType, currentEvent.ActiveTake.StreamIndex)).AlphaChannel = ChangeAlphaTo;
}
}
}
}
Исходный код скрипта MaintainAspectRatio:
import Sony.Vegas;
for (var currentTrack : Track in Vegas.Project.Tracks)
{
if (currentTrack.IsVideo() == true)
{
for (var currentEvent : VideoEvent in currentTrack.Events)
{
if (currentEvent.Selected == true)
{
currentEvent.MaintainAspectRatio = false;
}
}
}
}
Для того чтоб использовать скрипт необходимо скопировать в Блокнот исходный код скрипта, и сохранить его с расширением *.js в папку С:Program FilesSonyVegas Pro 8.0Script Menu
Для использования скрипта в Vegas нужно выбрать Tools – Scripting – Название скрипта.
Также можно создать кнопку на панели иснтрументов, соответствующую одному из скриптов.
Для этого нужно выбрать Options – Customize Toolbar.
В левой колонке найти название нужного скрипта и перенести его в правую колонку.
Автор: Денис Мищенко